Pues eso… esto en realidad lo empecé a incluir en el post que estoy escribiendo sobre cómo implementar las opciones de abrir y guardar archivos usando un control RichTextBox para WPF, opero se iba a hacer demasiado largo, así que… he decidido publicarlo como post separado, ya que creo que puede servir para otra gente que no quieran saber nada sobre WPF ni RichTextBox 😉
Yo estoy usando Visual Studio 2017, pero creo que servirá con las versiones anteriores.
Lo que te voy a explicar es cómo crear un icono a partir de una imagen incluida como recurso en el proyecto, concretamente en una carpeta llamada Images. Como Visual Basic y C# no tienen exactamente las mismas opciones a la hora de añadir un nuevo icono ni a la hora de seleccionar el icono del proyecto, te pongo capturas diferenciadas para cada uno de esos lenguajes. El resto de acciones son comunes a los dos lenguajes.
Veamos paso a paso cómo crear un icono a partir de una imagen
Lo primero es seleccionar la imagen que queremos como un icono (figura1), con el botón secundario del ratón y elegimos la opción Abrir con… eso nos muestra otra ventana (figura 2) seleccionamos Paint y pulsamos en Aceptar.
 Figura 1. Abrir la imagen a usar como icono
Figura 1. Abrir la imagen a usar como icono
 Figura 2. Abrir con Paint
Figura 2. Abrir con Paint
La imagen se abre en Paint, allí indicamos Seleccionar todo y después le damos a copiar y ya tenemos la imagen en el portapapeles. ¡No la dejes escapar! 
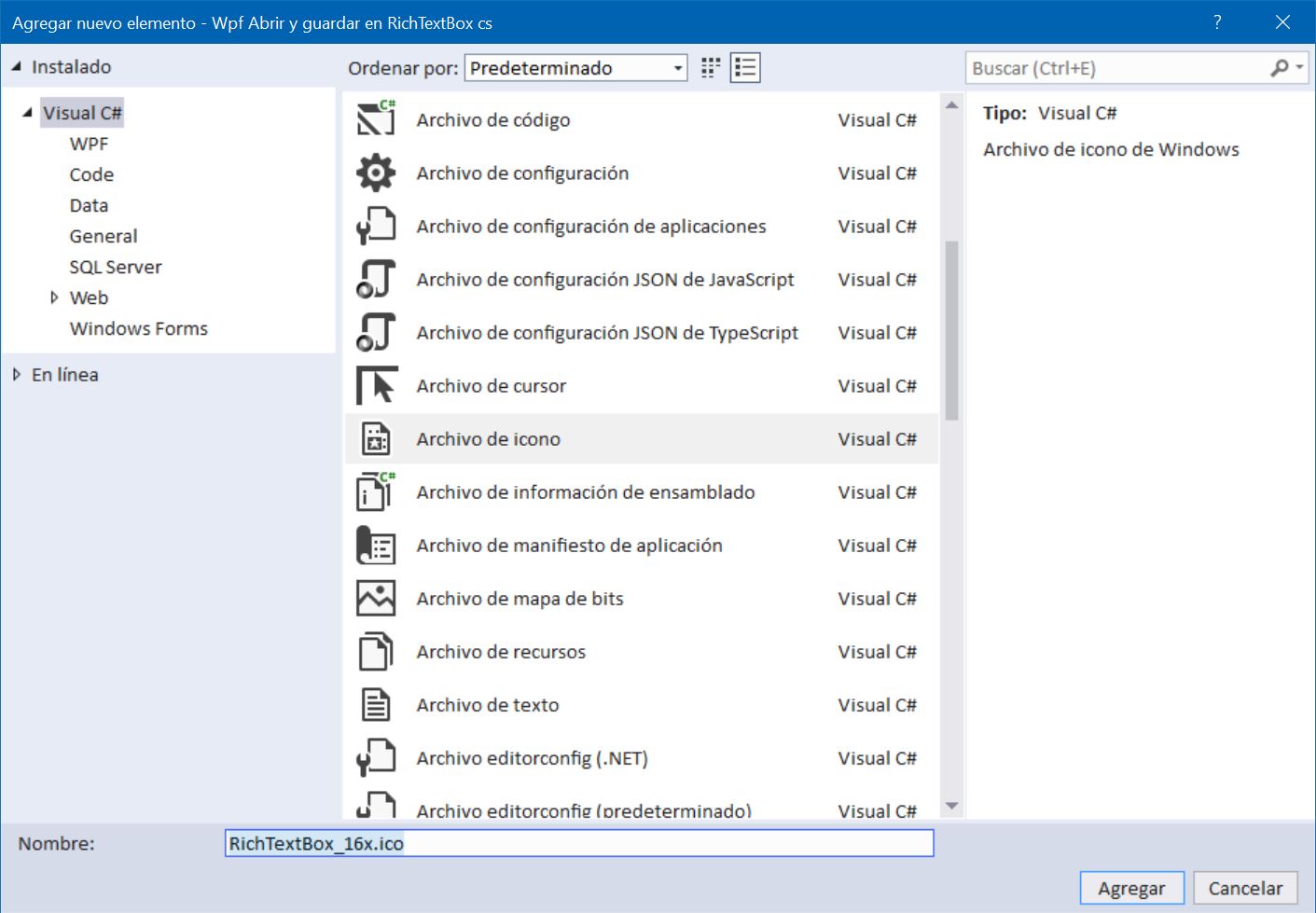
Volvemos a Visual Studio y agregamos al proyecto un nuevo archivo de tipo icono (figura 3): Menú contextual sobre el proyecto>Agregar>Nuevo elemento…
 Figura 3. Añadir un nuevo archivo de tipo icono
Figura 3. Añadir un nuevo archivo de tipo icono
Nota:
En C# te mostrará una lista con todo lo que puedes añadir, entre los cuales se incluye Archivo de icono.
En Visual Basic, te mostrará la lista de Elementos comunes, tendrás que selecciona la rama General y ahí estará el Archivo de icono.
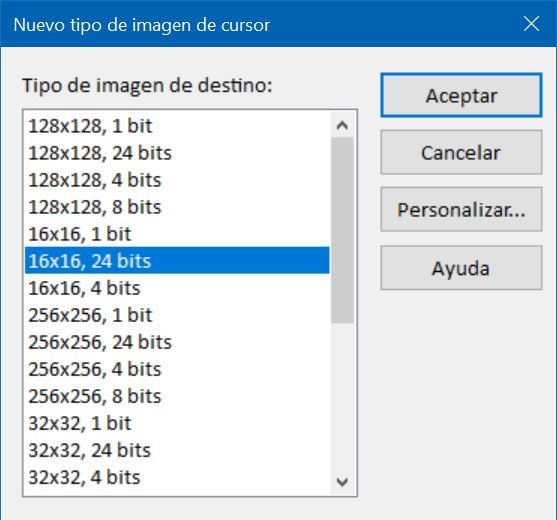
Habrá un montón de tipos de imágenes con varias resoluciones, pero la que nos interesa es la de 16×16 de 24 bits, que no está, así que… tendrás que añadirla. Pulsa con el botón secundario del ratón sobre una de las imágenes que hay para que muestre el menú contextual y selecciona Nuevo tipo de imagen… y tendrás un cuando de diálogo como el mostrado en la figura 4.
 Figura 4. Añadimos una imagen de 16×16 de 24 bits
Figura 4. Añadimos una imagen de 16×16 de 24 bits
Nota:
Lo mismo piensas que la de 32 bits nos puede valer, ¡pero no! ya que en ese tipo de imágenes, Visual Studio no permite la edición.
En la barra de herramientas de edición de imágenes selecciona Herramienta Seleccionar rectángulo (figura 5) (para que se seleccione la imagen y poder pegar en ella) y dale a pegar y te quedará algo como lo mostrado en la imagen 6. El icono ese de 256 es uno de los que estaban ya al crear el icono.
 Figura 5. Seleccionamos Herramienta Seleccionar rectángulo
Figura 5. Seleccionamos Herramienta Seleccionar rectángulo
 Figura 6. Aspecto al pegar la imagen copiada en la memoria en el icono
Figura 6. Aspecto al pegar la imagen copiada en la memoria en el icono
Todos los iconos que hay, salvo el de 16×16 de 24 bits, los tenemos que eliminar. Para ello, selecciona el icono a eliminar, pulsa con el botón secundario del ratón y del menú desplegable que te muestra, elige Eliminar tipo de imagen (figura 7). Eso lo tienes que hacer con todas las imágenes, salvo la que nos interesa.
 Figura 7. Eliminar los tipos de imágenes que no nos interesan
Figura 7. Eliminar los tipos de imágenes que no nos interesan
Una vez que hemos quitado las imágenes que nos sobran, guárdalo.
El siguiente paso es abrir las propiedades del proyecto y seleccionar el icono que hemos guardado. En las propiedades de Aplicación selecciona el icono. En Visual Basic será Icono (figura 8) y en C# será donde indica Icono y manifiesto (figura 9). En ambos casos, el icono que acabamos guardado estará en la lista de iconos disponibles.
 Figura 8. Seleccionar el icono en el proyecto de Visual Basic
Figura 8. Seleccionar el icono en el proyecto de Visual Basic
 Figura 9. Seleccionar el icono en el proyecto de C#
Figura 9. Seleccionar el icono en el proyecto de C#
¡Y ya está!
Espero que te sea de utilidad.
Nota:
La imagen usada para el icono es una basada en una imagen PNG que se incluye con los recursos de Visual Studio 2017, concretamente RichTextBox_16x.png.
Si quieres las imágenes de recursos de Visual Studio 2017, pulsa en el siguiente enlace: Biblioteca de imágenes de Visual Studio.
Nos vemos.
Guillermo