Pues eso… sigo con las cosillas que estoy aprendiendo a hacer al meterme con esto de programar RichTextBox en WPF (Xaml) y ahora le toca el turno a leer el contenido de un RichTextBox y devolverlo como cadena y a lo contrario: teniendo una cadena, asignarla a un RichTextBox, básicamente ese texto a asignar será en formato de texto enriquecido (Rtf).
El código que te voy a mostrar está adaptado de los que me he encontrado buscando en la web, adaptado porque están en C# y los he convertido a Visual Basic y porque les he añadido otras comprobaciones para que funcione como yo quiero 
Devolver como cadena el texto de un RichTextBox (WPF)
Este código que lo he puesto en un método llamado getRtbText al que se pasa como argumento el control RichTextBox del que queremos extraer el contenido lo he adaptado de un ejemplo de la documentación en línea de Microsoft: Cómo: Extraer el contenido de texto de un control RichTextBox y básicamente lo que hace es definir un rango con el contenido completo del RichTextBox y devolverlo, muy simple, pero debes saber que existe una cosa llamada TextRange 
Por eso existen los foros, blogs y demás, para que nos iluminen con esas cosas que desconocemos.
Aquí tienes el código para Visual Basic y C# tal como lo estoy usando en la aplicación de ejemplo para manipular y sincronizar el contenido de dos RichTextBox de WPF.
''' <summary>
''' Extrae el texto de un RichTextBox y lo devuelve como una cadena.
''' De un ejemplo en C# de:
''' https://docs.microsoft.com/es-es/dotnet/framework/wpf/controls/
''' how-to-extract-the-text-content-from-a-richtextbox
''' </summary>
Private Function getRtbText(ByVal rtb As RichTextBox) As String
Dim textRange = New TextRange(rtb.Document.ContentStart,
rtb.Document.ContentEnd)
Return textRange.Text
End Function
/// <summary>
/// Extrae el texto de un RichTextBox y lo devuelve como una cadena.
/// De un ejemplo en C# de:
/// https://docs.microsoft.com/es-es/dotnet/framework/wpf/controls/
/// how-to-extract-the-text-content-from-a-richtextbox
/// </summary>
private string getRtbText(RichTextBox rtb)
{
var textRange = new TextRange(rtb.Document.ContentStart,
rtb.Document.ContentEnd);
return textRange.Text;
}
Según la documentación, TextRange es una selección de contenido entre dos posiciones indicadas por TextPointers, y entre otras cosas, tiene una propiedad (Text) que devuelve el texto que hay entre esas dos posiciones.
Simple, ¿verdad? Pues eso… Pero yo no tenía ni idea de que existía TextRange  .
.
Nota:
El valor obtenido con esa función es el texto plano, es decir, sin formato, del contenido del control RichTextBox.
Sigamos…
Asignar el contenido de una cadena a un RichTextBox (WPF)
Y esta es la segunda cosa que te quiero explicar hoy. Teniendo una cadena de texto enriquecido (con código interno de RTF o de otros formatos) asignarla a un RichTextBox.
Hay un montón de formatos aceptados por el RichTextBox, los que están en la enumeración DataFormats, que son tanto de imágenes como de texto, pero aquí solo veremos tres:
- Rtf el contenido a asignar debe estar en formato RTF.
- Xaml el contenido a asignar debe estar en formato Xaml pero el que se puede poner en un RichTextBox o FlowDocument, en mis pruebas me ha admitido solo lo que está dentro de Section (ver el código de ejemplo). Es decir, no vale cualquier código Xaml.
- Text Formato de texto plano, sin ningún tipo de formato.
La función que se encarga de asignar el contenido del RichTextBox se llama setRtbText que recibe como argumentos el control RichTextBox al que queremos asignar el texto, el texto a asignar y como último argumento el formato, que debe ser uno de los indicados en la enumeración DataFormats o el hard-code correspondiente, por ejemplo, para Rtf es Rich Text Format, para Xaml es Xaml y para Text es Text.
Nota:
En el enlace de DataFormats en la documentación en línea, te indica los hard-codes que puedes usar.
Te muestro el código de la función setRtbText y verás que el último parámetro es opcional y he puesto por defecto el valor de DataFormats.Rtf.
''' <summary>
''' Asigna el texto al RichTextBox
''' Adaptado de un código de C# de:
''' https://stackoverflow.com/questions/1367256/
''' set-rtf-text-into-wpf-richtextbox-control
''' </summary>
Private Sub setRtbText(rtb As RichTextBox,
text As String,
Optional formato As String = "Rich Text Format")
' Antes usaba ASCII (08/Ene/19)
' ASCIIEncoding.Default.GetBytes(text)
Dim stream = New MemoryStream(Encoding.UTF8.GetBytes(text))
' Borrar el contenido del RichTextBox
' antes de añadir el nuevo contenido
' ya que me ha pasado que mezclaba el texto nuevo con
' el que ya tenía
rtb.Document.Blocks.Clear()
' Selection.Load(stream, DataFormats.Rtf)
rtb.Selection.Load(stream, formato)
End Sub
/// <summary>
/// Asigna el texto al RichTextBox
/// Adaptado de un código de C# de:
/// https://stackoverflow.com/questions/1367256/
/// set-rtf-text-into-wpf-richtextbox-control
/// </summary>
private void setRtbText(RichTextBox rtb, string text,
string formato = "Rich Text Format")
{
// Antes usaba ASCII (08/Ene/19)
var stream = new MemoryStream(Encoding.UTF8.GetBytes(text));
// Borrar el contenido del RichTextBox
// antes de añadir el nuevo contenido
// ya que me ha pasado que mezclaba el texto nuevo con
// el que ya tenía
rtb.Document.Blocks.Clear();
rtb.Selection.Load(stream, formato);
}
Para llamar a este método podemos hacerlo indicando en el tercer argumento un valor de la enumeración DataFormats o la cadena correspondiente a su valor (hard-code string) y en este caso, como el tercer parámetro es opcional, si no lo indicamos usará el Rtf o la cadena correspondiente Rich Text Format.
Escucho voces… a ver, a ver…  Valeee… que quieres un ejemplo completo de cómo usar todo esto… valeeee ¡a sus órdenes!
Valeee… que quieres un ejemplo completo de cómo usar todo esto… valeeee ¡a sus órdenes! 
Un ejemplo práctico para usar todo lo explicado
Y con un par de extras, ya que para que te resulte más fácil probar los tres formatos indicados, incluyo código de ejemplo RTF y XAML (el de texto no tiene mucho misterio).
Ese código o texto de ejemplo está hard-code-ado (ya que estamos con el palabro ese), es decir, como en el código lo asigno como cadena, las cadenas que contengan deben tener dobles comillas dobles para que el editor usando (en mi caso el de Visual Studio) no lo interprete de forma no-texto.
El código Xaml con el diseño de la aplicación (ventana principal)
Este código vale tanto para Visual Basic como para C#, lo único que hay que indicar es el nombre del espacio de nombres (namespace) de la aplicación que hayas creado para probarlo.
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
<!-- Aquí tienes que indicar el espacio de nombres
(y quitar este comentario o te dará error) -->
xmlns:local="clr-namespace:Wpf_Leer_y_asignar_contenido_de_RichTextBox_vb"
mc:Ignorable="d"
Title="Leer y asignar contenido de RichTextBox (VB)"
WindowStartupLocation="CenterScreen"
Height="450" Width="800">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" MaxWidth="100"/>
<ColumnDefinition />
<ColumnDefinition />
<ColumnDefinition Width="Auto" MaxWidth="250" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" MaxHeight="30"/>
<RowDefinition />
<RowDefinition />
<RowDefinition Height="Auto" MaxHeight="30"/>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<Label Content="El texto: "
Grid.Column="0" Grid.ColumnSpan="1"
FontWeight="Bold"
HorizontalAlignment="Left" />
<StackPanel Orientation="Horizontal"
Grid.Column="1" Grid.ColumnSpan="2"
HorizontalAlignment="Right">
<Label Content="Pulsa para pegar texto en formatos diferentes"/>
<Button x:Name="btnRtf" Click="BtnRtf_Click"
Content="Ejemplo RTF" Margin="4" />
<Button x:Name="btnXaml" Click="BtnXaml_Click"
Content="Ejemplo Xaml" Margin="4" />
<Button x:Name="btnText" Click="BtnText_Click"
Content="Ejemplo Text" Margin="4" />
</StackPanel>
<TextBox x:Name="txt"
BorderThickness="2" BorderBrush="Blue"
AcceptsReturn="True"
AcceptsTab="True"
TextWrapping="Wrap"
VerticalScrollBarVisibility="Visible"
Grid.Column="0" Grid.Row="1"
Grid.ColumnSpan="3" Grid.RowSpan="2" />
<StackPanel Orientation="Vertical" Margin="4"
Grid.Row="1" Grid.Column="3" Grid.RowSpan="2">
<Button x:Name="btnLeer" Click="BtnLeer_Click"
Grid.Column="3"
Content=" Leer del RichTextBox " />
<Separator Height="20" />
<Button x:Name="btnAsignar" Click="BtnAsignar_Click"
Grid.Column="3" Grid.Row="2"
Content=" Asignar al RichTextBox " />
<Label Content="Opciones de asignar:" />
<RadioButton x:Name="optRtf" Content="Formato RTF" IsChecked="True" />
<RadioButton x:Name="optText" Content="Formato Text" />
<RadioButton x:Name="optXaml" Content="Formato Xaml" />
</StackPanel>
<Label Grid.Row="3" Grid.ColumnSpan="3"
Content="El RichTextBox: "
FontWeight="Bold"
HorizontalAlignment="Left" />
<RichTextBox x:Name="rtb"
VerticalScrollBarVisibility="Visible"
BorderThickness="4" BorderBrush="Green"
AcceptsTab="True" AcceptsReturn="True"
Grid.Column="0" Grid.Row="4"
Grid.ColumnSpan="5" Grid.RowSpan="3">
<FlowDocument />
</RichTextBox>
</Grid>
</Window>
El aspecto en tiempo de diseño de este código es el mostrado en la siguiente figura:
 Figura 1. La ventana de la aplicación en tiempo de diseño.
Figura 1. La ventana de la aplicación en tiempo de diseño.
Como puedes comprobar, tenemos un control RichTextBox en la parte inferior (con borde verde), un TextBox en la parte superior (con borde azul), tres botones (arriba del todo) para pegar texto de ejemplo en cada uno de los tres formatos creo que son los más comunes (para manejar textos) y en la parte de la derecha otros dos botones, uno para leer el contenido del texto y recuperarlo como una cadena normal (string) que se mostrará en el TextBox y otro botón con tres opciones del formato que vamos a asignar.
A destacar (sobre el código XAML del diseño) es el uso de Grid con columnas y filas para indicar dónde irá cada control y dos StackPanel para agrupar los botones y las opciones y etiquetas.
El StackPanel de los tres botones tienen la opción Orientation = Horizontal para que se coloquen horizontalmente (apilados de izquierda a derecha) y el otro con Orientation = Vertical para que se apilen de arriba a abajo.
El código completo tanto para Visual Basic como para C#.
En ese código están asignadas las cadenas de los tres ejemplos a usar según se pulse en uno de los tres botones de ejemplo.
Visual Basic:
'------------------------------------------------------------------------------
' Leer y asignar texto a un RichTextBox (10/Ene/19)
' Para el artículo:
' El contenido de un RichTextBox de WPF, leer como cadena y asignar uno nuevo
'
' (c) Guillermo (elGuille) Som, 2019
'------------------------------------------------------------------------------
Option Strict On
Option Infer On
Imports System
Imports System.IO
Imports System.Text
Class MainWindow
''' <summary>
''' Extrae el texto de un RichTextBox y lo devuelve como una cadena.
''' De un ejemplo en C# de:
''' https://docs.microsoft.com/es-es/dotnet/framework/wpf/controls/
''' how-to-extract-the-text-content-from-a-richtextbox
''' </summary>
Private Function getRtbText(ByVal rtb As RichTextBox) As String
Dim textRange = New TextRange(rtb.Document.ContentStart,
rtb.Document.ContentEnd)
Return textRange.Text
End Function
''' <summary>
''' Asigna el texto al RichTextBox
''' Adaptado de un código de C# de:
''' https://stackoverflow.com/questions/1367256/
''' set-rtf-text-into-wpf-richtextbox-control
''' </summary>
Private Sub setRtbText(rtb As RichTextBox,
text As String,
Optional formato As String = "Rich Text Format")
' Antes usaba ASCII (08/Ene/19)
' ASCIIEncoding.Default.GetBytes(text)
Dim stream = New MemoryStream(Encoding.UTF8.GetBytes(text))
' Borrar el contenido del RichTextBox
' antes de añadir el nuevo contenido
' ya que me ha pasado que mezclaba el texto nuevo con
' el que ya tenía
rtb.Document.Blocks.Clear()
' Selection.Load(stream, DataFormats.Rtf)
rtb.Selection.Load(stream, formato)
End Sub
Private Sub BtnLeer_Click(sender As Object, e As RoutedEventArgs)
' Lee el contenido del RichTextBox y lo asigna a la caja de texto
Dim s = getRtbText(rtb)
txt.Text = s
End Sub
Private Sub BtnAsignar_Click(sender As Object, e As RoutedEventArgs)
If optRtf.IsChecked Then
setRtbText(rtb, txt.Text, DataFormats.Rtf)
ElseIf optXaml.IsChecked Then
setRtbText(rtb, txt.Text, DataFormats.Xaml)
ElseIf optText.IsChecked Then
setRtbText(rtb, txt.Text, DataFormats.Text)
End If
End Sub
Private Sub BtnRtf_Click(sender As Object, e As RoutedEventArgs)
txt.Text =
{\colortbl ;\red255\green0\blue0;\red0\green176\blue80;}
\
Hola Mundo del texto enriquecido.\
Esto es un \b fichero\b0 RTF.\
}"
optRtf.IsChecked = True
End Sub
Private Sub BtnXaml_Click(sender As Object, e As RoutedEventArgs)
txt.Text =
"<Section xmlns=""http://schemas.microsoft.com/winfx/2006/xaml/presentation"">
<Paragraph>
<Run>Paragraph 1</Run>
</Paragraph>
<Paragraph>
Before the LineBreak in Paragraph.
<LineBreak />
After the LineBreak in Paragraph.
<LineBreak/><LineBreak/>
After two LineBreaks in Paragraph.
</Paragraph>
<Paragraph>
<Span Background=""Red"" Foreground=""White""><Bold>Fondo rojo</Bold></Span>
<LineBreak/>
Texto normal, <Bold>en negrita</Bold>, <Italic>en itálica</Italic>
más texto normal... <Span Foreground=""Red""><Bold>¡Atención!</Bold></Span>
</Paragraph>
<Paragraph FontFamily=""Consolas""
FontSize=""24"" FontWeight=""Bold""
Foreground=""Green"">Párrafo con
<Span Foreground=""Blue"">varios</Span> atributos de
<Span Foreground=""FireBrick"">fuente</Span>.
</Paragraph>
<Paragraph FontSize=""28"" FontFamily=""Palatino Linotype""
Typography.NumeralStyle=""OldStyle""
Typography.Fraction=""Stacked""
Typography.Variants=""Inferior"">
Ahora va de números... <LineBreak/>
<Run>
0123456789 10 11 12 13
</Run>
<LineBreak/><LineBreak/>
<Run>
1/2 2/3 3/4
</Run>
</Paragraph>
</Section>
"
optXaml.IsChecked = True
End Sub
Private Sub BtnText_Click(sender As Object, e As RoutedEventArgs)
txt.Text =
"Érase una vez un texto normal, que está en el TextBox para pasarlo al
RichTextBox, (si pulsas en el botón de asignar."
optText.IsChecked = True
End Sub
End Class
C#:
// ------------------------------------------------------------------------------
// Leer y asignar texto a un RichTextBox (10/Ene/19)
// Para el artículo:
// El contenido de un RichTextBox de WPF, leer como cadena y asignar uno nuevo
//
// (c) Guillermo (elGuille) Som, 2019
// ------------------------------------------------------------------------------
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace Wpf_Leer_y_asignar_contenido_de_RichTextBox_cs
{
/// <summary>
/// Lógica de interacción para MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
}
/// <summary>
/// Extrae el texto de un RichTextBox y lo devuelve como una cadena.
/// De un ejemplo en C# de:
/// https://docs.microsoft.com/es-es/dotnet/framework/wpf/controls/
/// how-to-extract-the-text-content-from-a-richtextbox
/// </summary>
private string getRtbText(RichTextBox rtb)
{
var textRange = new TextRange(rtb.Document.ContentStart,
rtb.Document.ContentEnd);
return textRange.Text;
}
/// <summary>
/// Asigna el texto al RichTextBox
/// Adaptado de un código de C# de:
/// https://stackoverflow.com/questions/1367256/
/// set-rtf-text-into-wpf-richtextbox-control
/// </summary>
private void setRtbText(RichTextBox rtb, string text,
string formato = "Rich Text Format")
{
// Antes usaba ASCII (08/Ene/19)
var stream = new MemoryStream(Encoding.UTF8.GetBytes(text));
// Borrar el contenido del RichTextBox
// antes de añadir el nuevo contenido
// ya que me ha pasado que mezclaba el texto nuevo con
// el que ya tenía
rtb.Document.Blocks.Clear();
rtb.Selection.Load(stream, formato);
}
private void BtnLeer_Click(object sender, RoutedEventArgs e)
{
// Lee el contenido del RichTextBox y lo asigna a la caja de texto
var s = getRtbText(rtb);
txt.Text = s;
}
private void BtnAsignar_Click(object sender, RoutedEventArgs e)
{
if (optRtf.IsChecked == true)
setRtbText(rtb, txt.Text, DataFormats.Rtf);
else if (optXaml.IsChecked == true)
setRtbText(rtb, txt.Text, DataFormats.Xaml);
else if (optText.IsChecked == true)
setRtbText(rtb, txt.Text, DataFormats.Text);
}
private void BtnRtf_Click(object sender, RoutedEventArgs e)
{
{\colortbl ;\red255\green0\blue0;\red0\green176\blue80;}
\
Hola Mundo del texto enriquecido.\
Esto es un \b fichero\b0 RTF.\
}";
optRtf.IsChecked = true;
}
private void BtnXaml_Click(object sender, RoutedEventArgs e)
{
txt.Text = @"<Section xmlns=""http://schemas.microsoft.com/winfx/2006/xaml/presentation"">
<Paragraph>
<Run>Paragraph 1</Run>
</Paragraph>
<Paragraph>
Before the LineBreak in Paragraph.
<LineBreak />
After the LineBreak in Paragraph.
<LineBreak/><LineBreak/>
After two LineBreaks in Paragraph.
</Paragraph>
<Paragraph>
<Span Background=""Red"" Foreground=""White""><Bold>Fondo rojo</Bold></Span>
<LineBreak/>
Texto normal, <Bold>en negrita</Bold>, <Italic>en itálica</Italic>
más texto normal... <Span Foreground=""Red""><Bold>¡Atención!</Bold></Span>
</Paragraph>
<Paragraph FontFamily=""Consolas""
FontSize=""24"" FontWeight=""Bold""
Foreground=""Green"">Párrafo con
<Span Foreground=""Blue"">varios</Span> atributos de
<Span Foreground=""FireBrick"">fuente</Span>.
</Paragraph>
<Paragraph FontSize=""28"" FontFamily=""Palatino Linotype""
Typography.NumeralStyle=""OldStyle""
Typography.Fraction=""Stacked""
Typography.Variants=""Inferior"">
Ahora va de números... <LineBreak/>
<Run>
0123456789 10 11 12 13
</Run>
<LineBreak/><LineBreak/>
<Run>
1/2 2/3 3/4
</Run>
</Paragraph>
</Section>
";
optXaml.IsChecked = true;
}
private void BtnText_Click(object sender, RoutedEventArgs e)
{
txt.Text = @"Érase una vez un texto normal, que está en el TextBox para pasarlo al
RichTextBox, (si pulsas en el botón de asignar.";
optText.IsChecked = true;
}
}
}
El código de ejemplo para Xaml interno
A resaltar el texto a asignar para el formato XAML, para que veas que no es el código XAML de diseño de WPF, por ejemplo que te he mostrado antes, si no, el usado internamente por el control.
Ese ejemplo lo podrías poner dentro de la definición de FlowDocument y quedaría de esta forma:
<Section xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation">
<Paragraph>
<Run>Paragraph 1</Run>
</Paragraph>
<Paragraph>
Before the LineBreak in Paragraph.
<LineBreak />
After the LineBreak in Paragraph.
<LineBreak/>
<LineBreak/>
After two LineBreaks in Paragraph.
</Paragraph>
<Paragraph>
<Span Background="Red" Foreground="White">
<Bold>Fondo rojo</Bold>
</Span>
<LineBreak/>
Texto normal,
<Bold>en negrita</Bold> ,
<Italic>en itálica</Italic>
más texto normal...
<Span Foreground="Red">
<Bold>¡Atención!</Bold>
</Span>
</Paragraph>
<Paragraph FontFamily="Consolas"
FontSize="24" FontWeight="Bold"
Foreground="Green">Párrafo con
<Span Foreground="Blue">varios</Span> atributos de
<Span Foreground="FireBrick">fuente</Span> .
</Paragraph>
<Paragraph FontSize="28" FontFamily="Palatino Linotype"
Typography.NumeralStyle="OldStyle"
Typography.Fraction="Stacked"
Typography.Variants="Inferior">
Ahora va de números...
<LineBreak/>
<Run>
0123456789 10 11 12 13
</Run>
<LineBreak/>
<LineBreak/>
<Run>
1/2 2/3 3/4
</Run>
</Paragraph>
</Section>
Fíjate en las asignaciones del párrafo último, para los números, que tiene definiciones tipográficas especiales. Ese ejemplo está sacado de la documentación en línea de Visual studio.
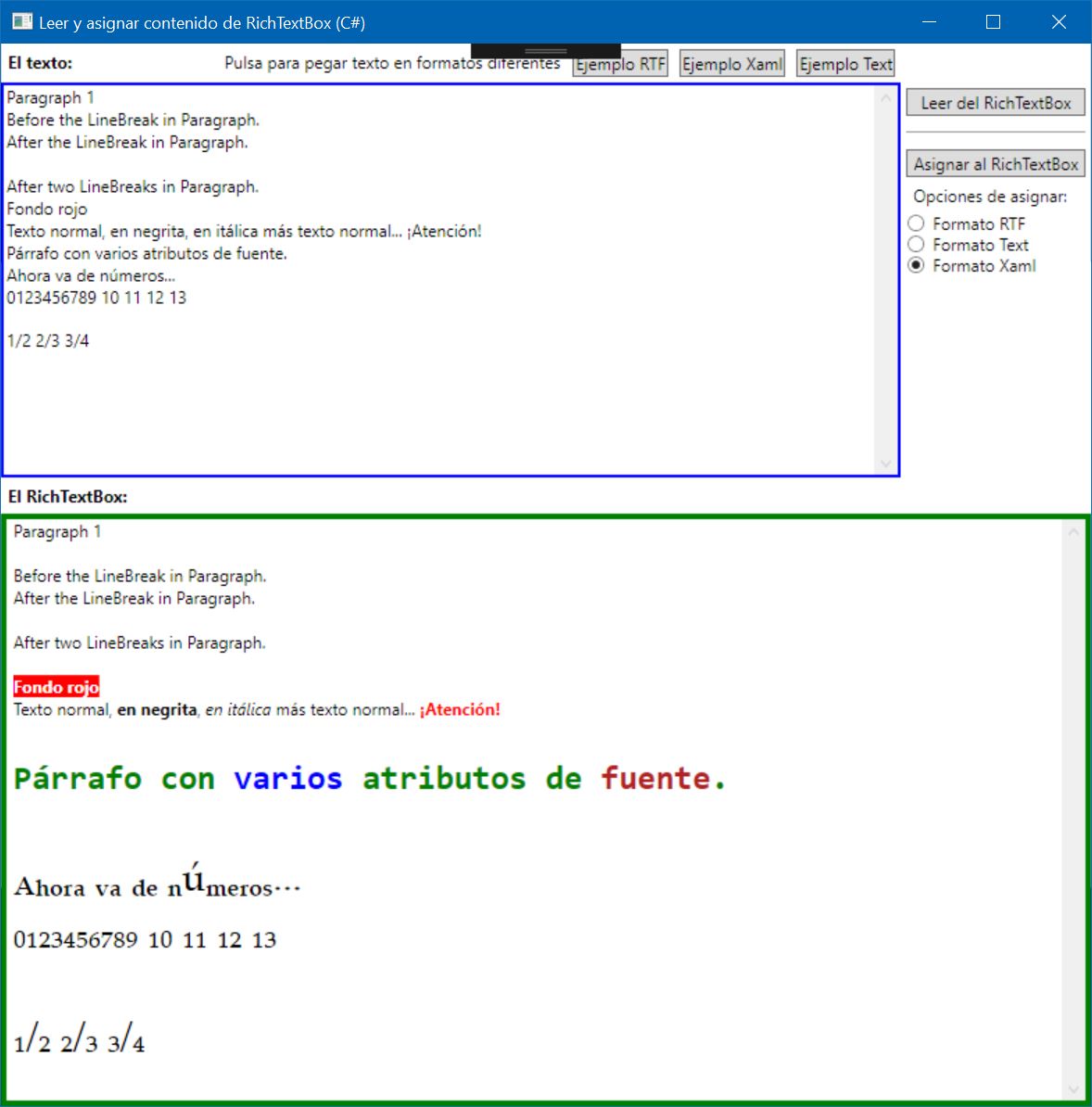
Aquí tienes una captura de la aplicación (usando el código de C#) en tiempo de ejecución mostrando el texto con el formato Xaml.
 Figura 2. La aplicación en funcionamiento mostrando el código de ejemplo usado para el formato XAML.
Figura 2. La aplicación en funcionamiento mostrando el código de ejemplo usado para el formato XAML.
Y esto es todo por hoy, que para mí ya es casi mañana… le falta poco más de 15 minutos para que acabe el día 10 
Y para la próxima… cómo guardar y leer desde ficheros. Es decir, leer el contenido de un archivo y asignarlo al RichTextBox (usando los tres formatos usados aquí) y guardar el contenido de un RichTextBox en esos tres formatos, pero eso será… ma-ña-na… 
Espero que te sea de utilidad… ya sabes que esa es la idea 
Nos vemos.
Guillermo