Pues eso… a falta de una semana para que Microsoft libere la versión final de Visual Studio 2019 (el martes 2 de abril para ser concreto) te voy a explicar un par de cosillas que creo que debes saber para que no te pase lo que a mí… 
Lo primero, es lo primero… evitarte quebraderos de cabeza
Así que… y como te digo en el encabezado, si quieres evitarte quebraderos de cabeza nada más empezar con esta monería de Visual Studio (porque ha mejorado mucho con respecto al Visual Studio 2017), debes quitar una de las nuevas opciones que tiene esta versión.
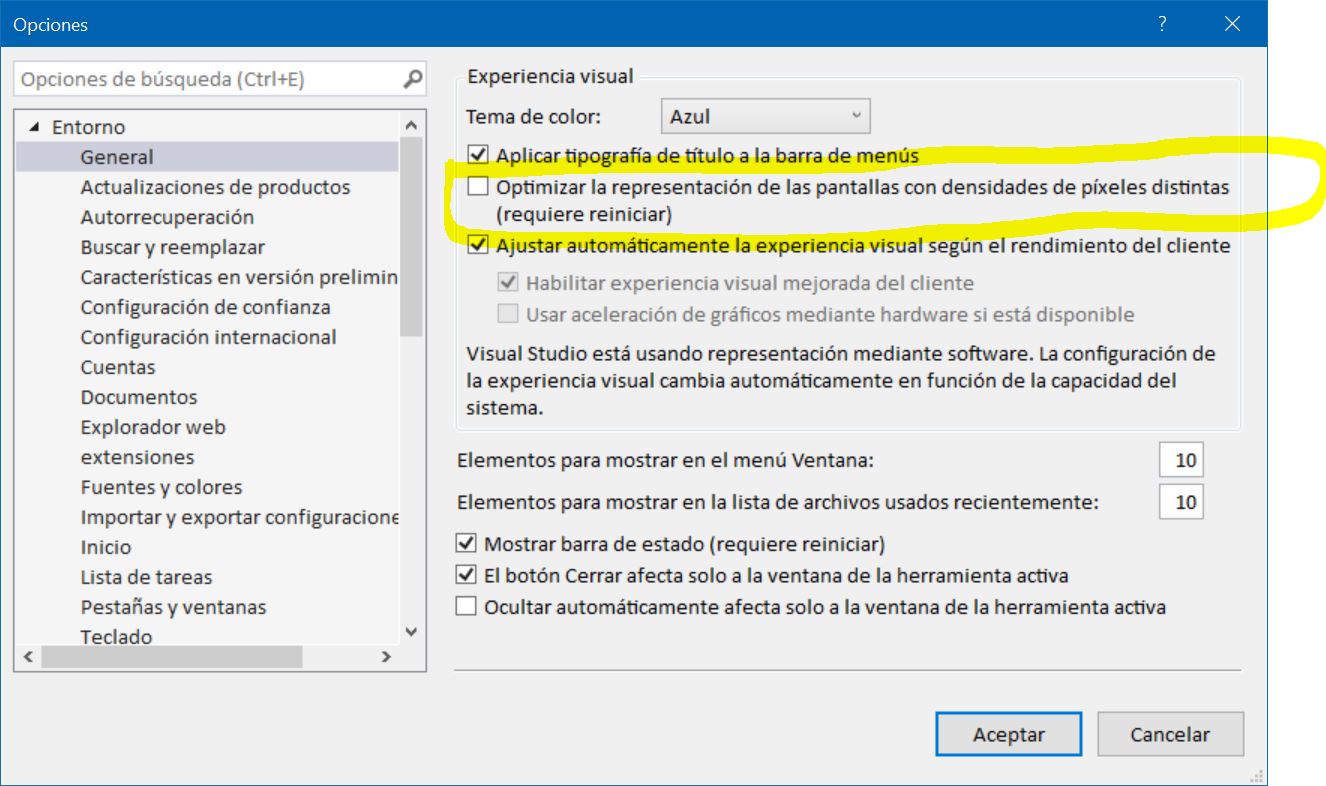
Al menos si usas el VS2019 en un monitor grande (o de los que tienen mucha densidad de píxeles) lo primero que deberías hacer es ir al menú Herramientas (Tools), seleccionar Opciones (Options) y en la ventana que te muestra, en Entorno>General (Environmet>General) (ver la figura 1) quitar la marca de Optimizar la representación de las pantallas con densidades de píxeles distintas (Optimize rendering for screens with different pixel densities).
 Figura 1. Una nueva opción de VS2019 que puede darte problemas… a mí me las ha dado…
Figura 1. Una nueva opción de VS2019 que puede darte problemas… a mí me las ha dado…
¿Por qué he quitado esa opción?
Te explico.
Yo uso el portátil (laptop) como equipo de desarrollo con un monitor grande con una resolución de 3840×2160 y ahí es donde uso el Visual Studio 2019 (y el VS2017) y al menos con la versión RC.3 (y también con la RC.4) me da problemas como ni siquiera poder cambiar el tamaño de los formularios y/o controles. Aparte que al mostrar las opciones del proyecto, la ventana se mostraba muy mal o cuando el cursor del ratón estaba sobre un texto y se muestra IntelliSense no dejaba escribir salvo que ocultaras la ventana emergente (de IntelliSense)… y más cosas de las que ahora mismo no me acuerdo, pero cuando me vengan a la memoria te las contaré…
Nota:
A ver… lo mismo tú no tienes los problemas que yo he tenido, solo te lo explico por si te pasan cosas raras cuando empieces a usar Visual Studio 2019.
El que avisa…
El coloreado del código de VB y C# ha cambiado
Esa es otra novedad con respecto a Visual Studio 2017 que nos puede facilitar la lectura del código (si quieres).
La figura 2 es una captura de Visual Studio 2017 con un código de Visual Basic. Este coloreado seguro que ya lo conoces.
 Figura 2. El coloreado (clásico) de Visual Studio 2017
Figura 2. El coloreado (clásico) de Visual Studio 2017
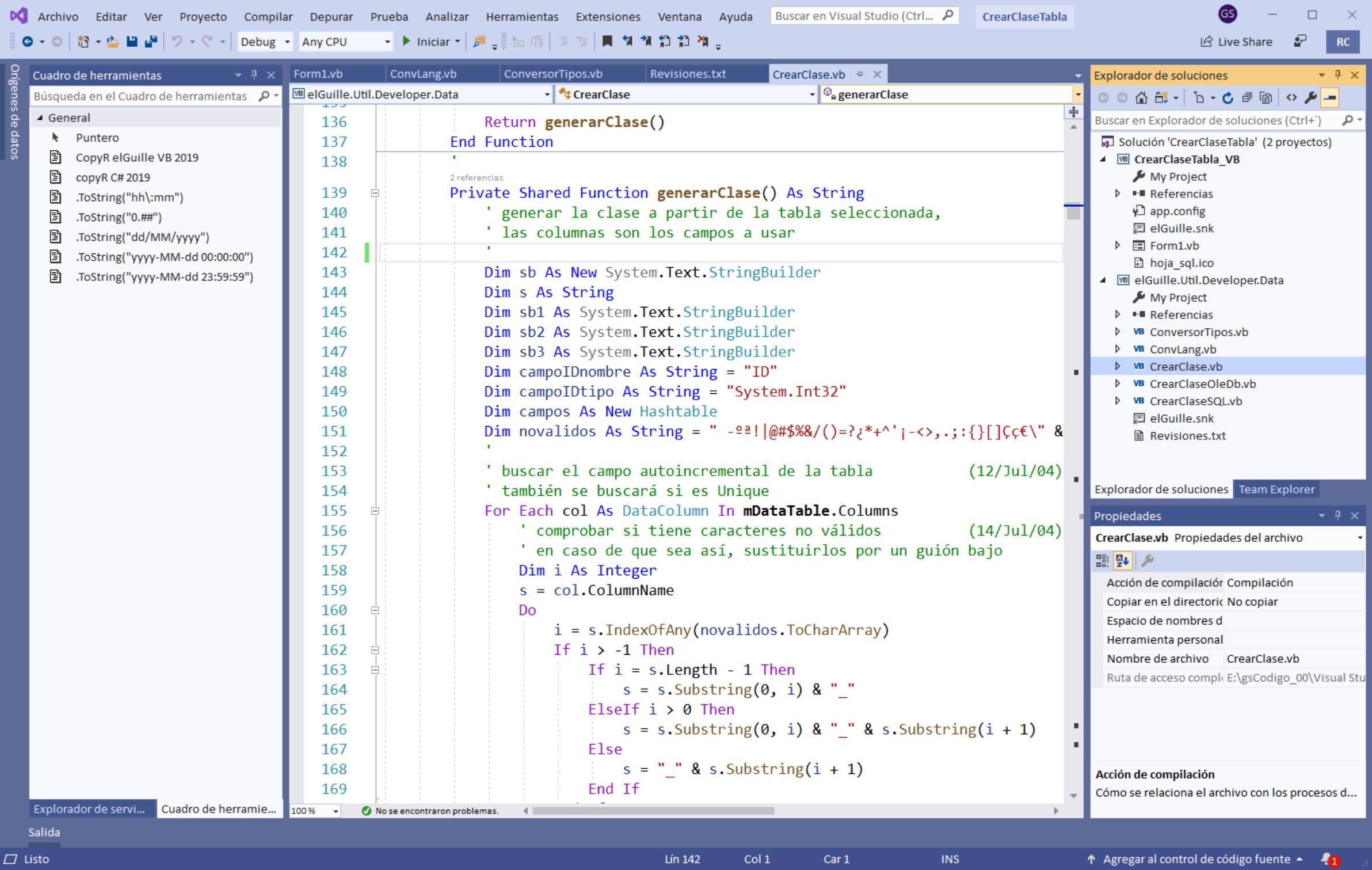
En la figura 3 tienes la nueva versión del coloreado que trae Visual Studio 2019.
 Figura 3. El coloreado (mejorado) de Visual Studio 2019
Figura 3. El coloreado (mejorado) de Visual Studio 2019
Pregunta: ¿No te gusta el nuevo coloreado de Visual Studio 2019?
Respuesta: Sí, me gusta, pero no me lo muestra así; lo veo como en la figura 2.
Esa característica la puedes cambiar en las opciones de configuración, concretamente en las opciones del editor de texto, ya sabes: Herramientas>Opciones y en la ventana de opciones selecciona Editor de Texto (Text Editor) y después Basic o C# (esta opción solo está disponible para esos dos lenguajes). A continuación marca la opción Usar colores mejorados para C# y Basic (Use enhanced colors for C# and VB) tal como puedes ver en la figura 4.
 Figura 4. El coloreado mejorado del código se puede cambiar para usar el de las versiones anteriores
Figura 4. El coloreado mejorado del código se puede cambiar para usar el de las versiones anteriores
Nota:
Si te fijas en la figura 4, también hay opciones para colorear las expresiones regulares y otras mejoras.
Nueva pantalla de inicio de Visual Studio 2019
Para finalizar esta introducción a las mejoras (o cambios) del IDE de Visual Studio 2019 vamos a lo primero que nos mostrará Visual Studio al empezar: La pantalla de inicio.
 Figura 5. La pantalla de inicio de Visual Studio 2019
Figura 5. La pantalla de inicio de Visual Studio 2019
Tal como puedes ver en la figura 5 la pantalla de inicio de VS 2019 ha cambiado, si no quieres cargar ningún proyecto, ni crear uno nuevo, puedes pulsar en el enlace mostrado en la parte inferior derecha: Continuar sin código (Continue without code).
Los proyectos mostrados están sincronizados con los que ya tuvieras en la ventana de inicio de Visual Studio 2017, incluso siguen sincronizados en los dos entornos, respetando también los que están anclados.
Lo único que no me gusta es la forma de crear nuevos proyectos, de eso te hablaré en otra ocasión. Además de que hecho en falta las noticias, que seguramente estarán en otra parte, pero por ahora no he dado con ellas, aparte de ir a el blog de los desarrolladores de Visual Studio.
Espero que te haya sido de utilidad. Esa es la idea (que no IDE) 
Nos vemos.
Guillermo
P.S.
Aquí te dejo unos enlaces, dos de ellos sobre lo primero que te he contado y que la gente de Visual Studio lo llama: Representación con reconocimiento del monitor (Per-monitor aware (PMA) rendering).
Si prefieres ver los artículos en inglés, al menos los publicados en docs.microsoft.com, puedes cambiar /es-es/ por /en-us/ (o viceversa) en la barra de direcciones.
Normalmente las traducciones al español son generadas automáticamente, pero mucho mejores que si las traduces con algunas herramientas de traducción, incluso la que incorpora Edge que se supone que es la misma que usa Microsoft en su sitio.