Nota: (02/Ene/2019)
Ya puedes ver la segunda parte de este artículo, principalmente con el código para C# y un par de cambios en el código XAML, así como un consejo sobre la diferencia en los valores de Padding y Margin entre el código XAML y el de las hojas de estilo CSS.
He puesto un ZIP (al final de esta página) con el código completo para Visual Basic y C#.
Pues eso… lo primero, lo primero: ¡FELIZ AÑO NUEVO! 🙂
Aunque esto lo estoy escribiendo el 31 de diciembre de 2018 (17:21), pero lo pondré para que se publique el 1 de enero de 2019… eso si es que me da tiempo a escribirlo entero hoy… 
Pero te digo lo que contendrá esto que acabas de empezar a leer: Unas indicaciones sobre cómo añadir los controles para que al cambiar el tamaño del formulario o ventana, éstos se adapten al nuevo tamaño, y de paso, veremos cómo cambiar también el tamaño de las fuentes y comprobaremos que como ocurría en las aplicaciones de Windows Forms (o casi) los controles también se adaptan al nuevo tamaño.
Lo más importante es: NO ASIGNAR FUENTES PERSONALIZADAS a los controles (al menos en el tipo de fuente), no, no te estoy gritando, es que quiero que quede claro, ya que esa ha sido una de mis pesadillas… y después resulta que todo es más fácil si no usaba mis propias fuentes… 
La batallita del Guille o los antecedentes
Para que no te lleves a engaños, te voy a explicar cómo yo lo estoy haciendo ahora y sobre todo pensando que siempre (o casi) he programado con los formularios usando WinForm de Visual Studio y con Visual Basic en un 99,99% de las aplicaciones que he empezado a hacer, después las convierto a C#, pero las empiezo con Visual Basic.
Cuando diseño el formulario, suelo poner los controles en sitios específicos, si viene al caso suelo usar controles TabControl y GroupBox y escasamente paneles y casi nunca TableLayoutPanel, que ya me he dado cuenta de que no existe el equivalente en WPF y por tanto, las veces que lo he usado para facilitar el paso de WinForms a WPF, pues… no me ha servido de mucho 🙂
Nota:
El TableLayoutPanel tiene como equivalencia el Grid de los controles de WPF.
Para facilitar la transición de WinForms a WPF/XAML he probado de todo, lo más cercano a lo que quería era usar Canvas y posicionar directamente los controles donde yo los quería, pero esto no vale… ya que lo que siempre he ido buscando es poder adaptar los controles al cambiar el tamaño del formulario.
Lo mejor que he encontrado es el control Grid, que si se tiene cuidado al añadir los controles dentro y se configuran (más o menos) bien las definiciones de filas y columnas (y el nombre de la fuente o lo que es lo mismo la propiedad FontFamily) se pueden conseguir cosas decentemente aceptables. Y eso es lo que te voy a explicar aquí… 🙂
Como verás, te estoy poniendo enlaces a las clases que menciono en la documentación de Microsoft y con referencia a .NET 4.7.2 (espero que tarden en romper los enlaces 🙂 )
Una aplicación WPF de ejemplo (y de paso útil)
El otro día pensé hacer una aplicación para copiar el contenido (las fotos) de los dos móviles que tengo y pensé en complicarme la vida haciendo la aplicación con WPF 
No voy a entrar en detalles, pero quise acceder al contenido de los móviles, pero no hubo forma, y eso que busqué cómo hacerlo, pero… no di con la tecla, así que… se me ocurrió crear dos carpetas en un disco externo de 5 TB que tengo y desde ahí copiarlas al portátil. El hacer este paso intermedio es porque yo guardo las fotos en una carpeta del año y dentro de esa carpeta las fotos las guardo según el día y el móvil usado. Por ejemplo, para las fotos hechas hoy día 31 de diciembre crearía una carpeta llamada 12 31 1 iP7 para el iPhone y otra llamada 12 31 2 P2XL para el Pixel 2. El 1 y el 2 es porque cuando voy creando carpetas del mismo día las voy enumerando, ya que cuando tenía la GoPro (R.I.P.) también las añadía a una carpeta. Ahora al hacer la aplicación que automatiza la creación de las carpetas he dejado como fijo el 1 para el iPhone de Apple y el 2 para el Pixel de Google.
El diseño empecé haciéndolo con Grid y creando 2 filas y dos columnas, con idea de en la parte superior izquierda poner un grupo de controles para el iPhone con el directorio donde están las fotos, un botón de seleccionar y un ListView mostrando las fotos a copiar; y en el de la derecha los mismos controles para el Pixel 2. Y en la parte inferior la selección de la fecha desde la que quiero empezar a copiar y el directorio donde almacenarlas, aparte de un ListView mostrando las carpetas creadas y algunas cosillas más, que te mostraré ahora cuando veas el formulario en tiempo de diseño.
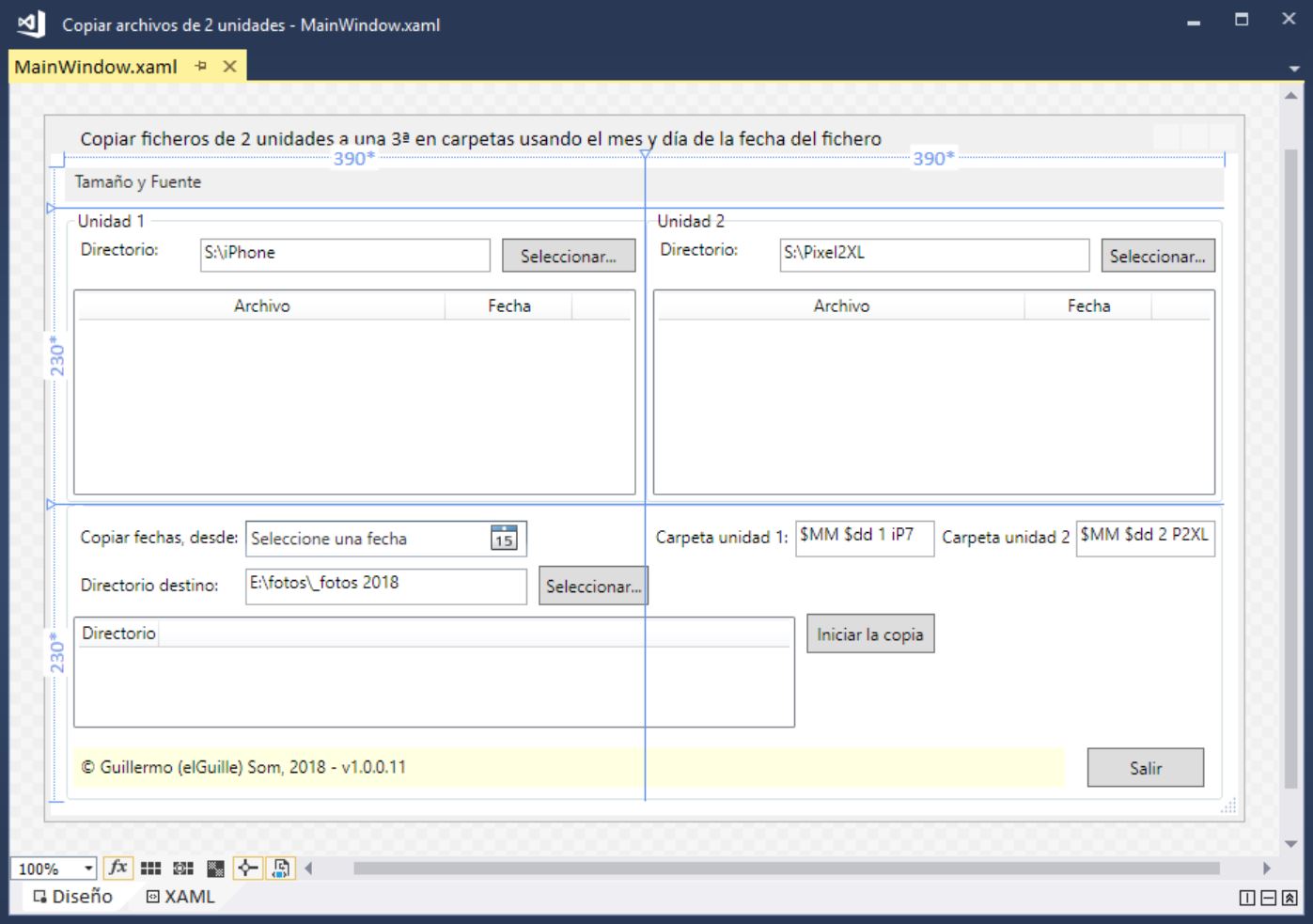
El formulario en tiempo de diseño
 Figura 1. La ventana en tiempo de diseño con WPF.
Figura 1. La ventana en tiempo de diseño con WPF.
Como puedes ver en la figura 1, están los controles que te he comentado, aparte el botón de Iniciar Copia, y las cajas de texto para indicar el formato de los nombres de los directorios según sean para el iPhone o para el Pixel 2. Además del habitual botón para Salir o cerrar la aplicación, cosas de la costumbre, ya que en realidad no es necesario, pero bueno…
Fíjate también que he añadido un menú llamado Tamaño y Fuente, que nos servirá para hacer las pruebas de cambiar el tamaño de la fuente y del formulario o ventana (me acostumbraré a decir ventana, ya que en WPF es una clase Window y no un Form como en WinForms).
En los tres paneles que hay en esa ventana he usado un control del tipo GroupBox. Cada uno de esos contenedores definen también un Grid. Y los controles están distribuidos en las columnas y filas de cada una de esas rejillas.
Uno de los problemas que me encontré fue que en WPF no existe el equivalente a FolderBrowserDialog de System.Windows.Forms. y se ve que no hay equivalencia, lo más que he encontrado es un control de usuario que hace las veces (o eso dice la página donde lo encontré, pero no he llegado a probarlo). Buscando más por internet, he leído que en el espacio de nombres Microsoft.Win32 existen clases para acceder a los diálogos comunes, al menos al de selección de ficheros, pero tampoco lo he comprobado (acabo de mirarlo y no, no hay para seleccionar directorios), aunque me lo he apuntado para ver cómo funciona y qué es lo que hay, pero eso será tema de otro artículo.
Para poder usar el FolderBrowserDialog debes añadir una referencia a System.Windows.Forms y si es necesario añadir una importación del espacio de nombres, yo he optado por añadir esa importación llamándola frm de esa forma estaré seguro que las clases y demás cosas que define no se mezclan con las clases que se recomiendan usar con las aplicaciones de WPF.
Esta sería la declaración de ese espacio de nombres (por ahora solo en VB ya que aún no tengo convertida la aplicación en C#, pero lo haré  )
)
' Para FolderBrowserDialog y OpenFileDialog
Imports frm = System.Windows.Forms
Y ya que estoy con esto, me vas a permitir que antes de ver todo el tema del diseño te muestre el código para seleccionar el directorio, ya que es interesante, porque como los tres botones Seleccionar hacen lo mismo, solo que interactúan con distintas cajas de texto, pues… ahí tienes un truco, que lo mismo ya lo conoces, pero… 
Private Sub BtnSel_Click(sender As Object, e As RoutedEventArgs) Handles _
btnSel1.Click, btnSel2.Click, btnSelDest.Click
Dim dir = ""
If sender Is btnSel1 Then
dir = txtDir1.Text
ElseIf sender Is btnSel2 Then
dir = txtDir2.Text
Else
dir = txtDirDest.Text
End If
Dim desc = If(sender Is btnSel1, " para la unidad 1",
If(sender Is btnSel2, " para la unidad 2", "de destino"))
Dim fb As New frm.FolderBrowserDialog
With fb
.Description = "Selecciona el directorio" & desc
.RootFolder = Environment.SpecialFolder.MyComputer
.SelectedPath = dir
.ShowNewFolderButton = False
If .ShowDialog() = frm.DialogResult.OK Then
dir = .SelectedPath
If sender Is btnSel1 Then
txtDir1.Text = dir
My.Settings.dir1 = dir
llenar(lvFics1, dir)
ElseIf sender Is btnSel2 Then
txtDir2.Text = dir
My.Settings.dir2 = dir
llenar(lvFics2, dir)
Else
My.Settings.dir3 = dir
txtDirDest.Text = dir
End If
End If
End With
End Sub
No te voy a explicar nada más, espero que sea fácil de comprender viendo el código.
Pasemos al tema del diseño.
Las cosas a tener en cuenta al diseñar usando el control Grid
Lo importante es no asignar estas cosas a los controles que pongamos dentro del Grid: FontName, Width ni Height. Dejar el valor predeterminado para HorizontalAlignment y VerticalAlignment que es Stretch. Ni al Grid tampoco.
Con este sencillo consejo conseguirás todo lo que deseas conseguir, ¡seguro! 
Seguramente te preguntarás: ¿Cómo posicionar los controles donde queramos?
Pues… usando Grid.Column y Grid.Row para indicar en que cuadrícula estará cada control y si viene al caso (por ejemplo para que la caja de textos o el ListView) ocupen más espacio usaremos Grid.ColumnSpan y Grid.RowSpan.
Además de la propiedad Margin, para que deje un poco de espacio donde lo necesitemos.
Veamos cómo está definido el Grid del panel superior izquierdo.
Este es el código XAML del diseñador de la ventana.
<GroupBox Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="1"
Header="Unidad 1" Margin="0">
<Grid DockPanel.Dock="Top" Margin="0" >
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition Height="4"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Label Content="Directorio:" Grid.ColumnSpan="1" Margin="0" />
<TextBox Name="txtDir1" Grid.Row="0" Grid.Column="1"
Grid.ColumnSpan="3" Grid.RowSpan="1"
Margin="0,6,0,0" TextWrapping="NoWrap" Text="S:\iPhone"/>
<Button Name="btnSel1" Content=" Seleccionar... "
Grid.Column="4" Grid.ColumnSpan="1"
Margin="8,6,0,0" />
<ListView Name="lvFics1" Grid.Row="2"
Grid.ColumnSpan="5" Grid.RowSpan="1"
Margin="0,8,0,0">
<ListView.View>
<GridView >
<GridViewColumn Header="Archivo" Width="220"
DisplayMemberBinding="{Binding Nombre}"/>
<GridViewColumn Header="Fecha" Width="Auto"
DisplayMemberBinding="{Binding Fecha}"/>
</GridView>
</ListView.View>
</ListView>
</Grid>
</GroupBox>
El GruopBox está contenido en el Grid principal, el valor de Grid.Row = «1» es porque en la fila cero está el menú. Aquí le he puesto Grid.Column = «0» pero realmente no es necesario, ya que si no se indica qué fila o columna ocupa, será siempre cero. Lo mismo ocurre con Grid.ColumnSpan = «1», como mínimo espanea (¿existe ese palabro?) una columna o una fila.
Los controles de este GroupBox están contenidos en un Grid. Yo he definido 5 columnas y 3 filas. El poner 5 columnas, principalmente es para que el TextBox ocupe 3 y el Label de la izquierda y el Button de la derecha ocupen una columna cada uno. El ListView ocupa una fila completa (antes tenía más filas, pero no es necesario). La fila pequeña, con 4 de alto es para dejar un espacio entre los controles de arriba con la lista, pero esto también se podría haber solucionado con los márgenes, pero… bueno… ahí está 🙂
Con los Margin lo que logro es que tanto el botón como el TextBox no se hagan muy altos y se alineen mejor con la etiqueta.
Como puedes comprobar, el único Width (ancho) específico que he puesto es el de la primera columna del ListView. Pero más que nada para que al verlo en tiempo de diseño o al iniciar la aplicación y estando vacío se vea más espacioso, ya que al llenarse, se ajustará al texto que contenga.
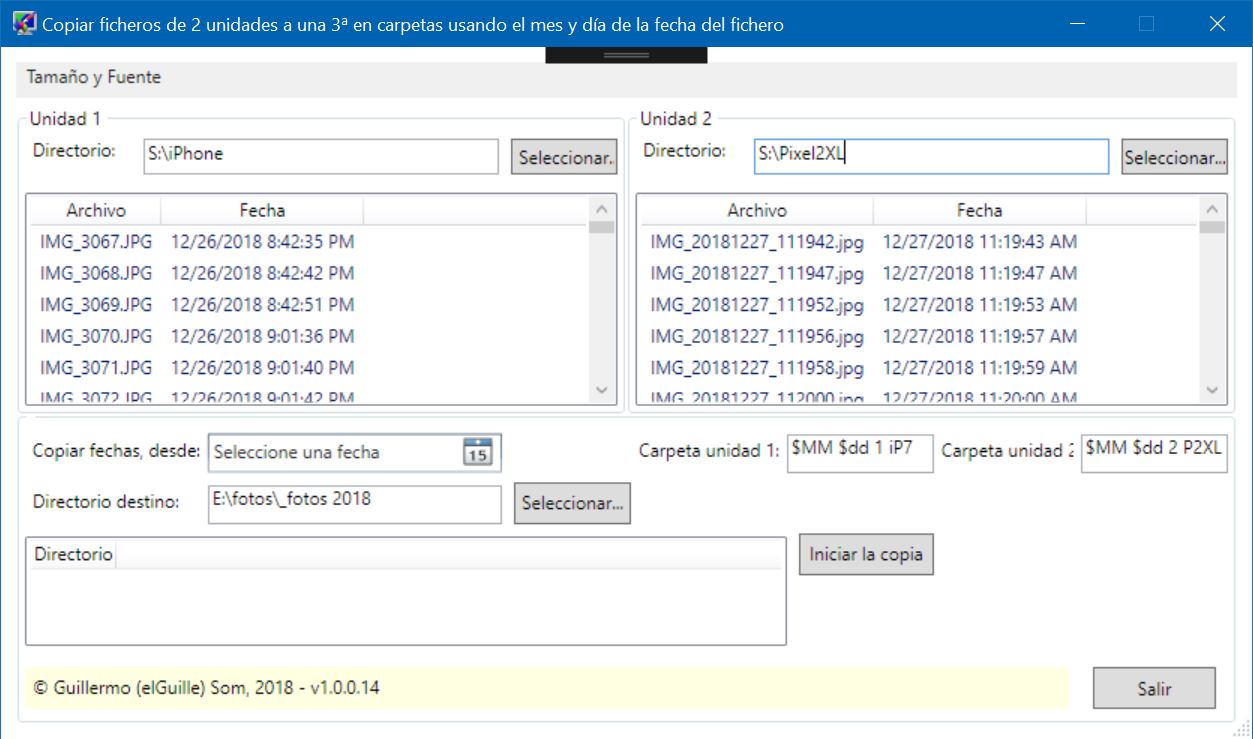
En las figuras 2 y 3 tienes la diferencia de asignar Auto al tamaño de la columna (figura 2) y ponerlo como te muestre en este código con 220 de ancho (figura 3). En el panel derecho está en Auto y se ajusta al nombre de la imagen.
 Figura 2. El ancho de las columnas del ListView se ajustan automáticamente al contenido.
Figura 2. El ancho de las columnas del ListView se ajustan automáticamente al contenido.
 Figura 3. El ancho de la columna izquierda está puesto a 220 y el de la derecha en Auto.
Figura 3. El ancho de la columna izquierda está puesto a 220 y el de la derecha en Auto.
La cuestión es que prefiero darle como mínimo unos 200 o 220 pixeles de ancho 
Otro punto a resaltar en ese código es cómo se maneja el contenido del ListView, no voy a entrar en mucho detalle porque ya lo expliqué en mi sitio hace 6 años y 34 días (el 27 de diciembre de 2012) en este artículo: Ejemplo de ListView y equivalencia a subitems, solo decirte que he creado dos clases (dentro de la clase principal) para manejar dicho contenido.
Este es el código de las dos clases (por ahora en VB):
Class ItemDir
Public Property Nombre As String
End Class
Class ItemFic
Inherits ItemDir
Public Property Fecha As Date
End Class
Y estas clases las uso de esta forma a la hora de asignar el contenido de los ListView ligados con los directorios de mas fotos y con el de las carpetas creadas, por eso hay dos clases, una para los directorios y la segunda para los ficheros. El código para mostrar las fotos está en el método llenar.
''' <summary>
''' Llenar un listview con los ficheros del directorio
''' </summary>
Private Sub llenar(lvFiles As ListView, dir As String)
lvFiles.Items.Clear()
Dim dirI = New DirectoryInfo(dir)
If dirI.Exists = False Then Exit Sub
For Each fi In dirI.GetFiles()
Dim lvi = New ItemFic With {.Nombre = fi.Name, .Fecha = fi.LastWriteTime}
lvFiles.Items.Add(lvi)
Next
End Sub
Como ves, solo se añade el objeto creado a cada elemento del ListView y el Binding, concretamente el DisplayMemberBinding, se encarga del resto.
La parte inferior de la ventana es más de lo mismo. No te la voy a explicar al completo porque ya sería muy pesado, podrás ver el código completo cuando lo publique, aunque no sé si esperaré a que esté el de C# o publicaré primero el de Visual Basic y después el de C#.
Cambiar el tamaño de la ventana principal y las letras
En el menú he puesto dos opciones (ahora te enseño el código XAML) una para poder cambiar el tamaño de la ventana principal y el otro para cambiar el tamaño de las letras.
A dicho menú le he añadido una etiqueta, una caja de textos y un botón (esto también se puede hacer en los menús de WinForms).
Este es el código XAML de la definición del menú principal y los dos submenús:
<Menu x:Name="menu" Grid.Row="0" Grid.Column="0"
Grid.ColumnSpan="2"
Height="24" Margin="0,0,0,4">
<MenuItem x:Name="mnuCambiarFuente"
Header="_Tamaño y Fuente">
<MenuItem Header="Tamaño _Ventana">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Label Content="Cambiar tamaño"
ToolTip="Puedes usar un valor negativo para reducir" />
<TextBox x:Name="txtTamañoVentana" Text="0,2"
Grid.Column="1" Width="40"
Margin="8,6,0,0"/>
<Button x:Name="btnAplicar" Content=" Aplicar "
Click="BtnAplicarVentana_Click"
Grid.Column="2" Margin="8,6,0,0" />
</Grid>
</MenuItem>
<MenuItem Header="Tamaño _Fuente">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Label Content="Cambiar tamaño"
ToolTip="Puedes usar un valor negativo para reducir" />
<TextBox x:Name="txtTamañoFuente" Text="1,0"
Grid.Column="1" Width="40"
Margin="8,6,0,0"/>
<Button x:Name="btnAplicarFuente" Content=" Aplicar "
Click="BtnAplicarFuente_Click"
Grid.Column="2" Margin="8,6,0,0" />
</Grid>
</MenuItem>
</MenuItem>
</Menu>
Como ves, hay Grid hasta en la sopa 🙂
El guión bajo en el Header de los menús es para indicar que se resalte esa letra (la que le sigue) al pulsar la tecla Alt, es lo mismo que el ampersand (&) en las aplicaciones de WinForms.
Veamos el código para Visual Basic para cada uno de los botones:
Private meHeight As Double
Private meWidth As Double
Private meFontSize As Double
Private Sub BtnAplicarVentana_Click(sender As Object, e As RoutedEventArgs)
' Para cambiar el tamaño a partir del valor inicial
If meHeight = 0 Then
meHeight = Me.Height
End If
If meWidth = 0 Then
meWidth = Me.Width
End If
Dim d As Double = 0
Double.TryParse(txtTamañoVentana.Text, d)
Me.Height = nuevoTamaño(meHeight, d)
Me.Width = nuevoTamaño(meWidth, d)
End Sub
Private Sub BtnAplicarFuente_Click(sender As Object, e As RoutedEventArgs)
If meFontSize = 0 Then
meFontSize = Me.FontSize
End If
Dim d As Double = 0
Double.TryParse(txtTamañoFuente.Text, d)
Me.FontSize = meFontSize + d
End Sub
Como ves ninguno de los dos métodos de evento tienen la cláusula Handles, esto es porque en el código XAML ya hemos indicado qué método se usará para cada uno de los botones.
En el tamaño de la fuente simplemente añadimos el valor indicado al tamaño que ya tuviera, mientras que el alto y ancho de la ventana usamos un incremento porcentual (o casi).
Este es el código del método nuevoTamaño:
Private Function nuevoTamaño(actual As Double, incremento As Double) As Double
Return actual * incremento + actual
End Function
En el código hay también unas llamadas al API de Windows para ocultar el botón Maximizar de la ventana, ya que de forma nativa WPF no tiene forma de ocultar ese botón, al menos si la ventana se puede cambiar de tamaño, que es el caso de la que usa este programa, que tiene el valor CanResizeWithGrip asignado a la propiedad ResizeMode.
Aunque como leí en uno de los foros que estuve consultando: ¿Para qué quieres quitar el botón maximizar si tu formulario puede cambiar de tamaño? Y tiene razón, pero… en fin… costumbres heredadas de los formulari0s de Windows Forms 
Este es el código para Visual Basic de esas API
'--------------------------------------------------------------------------
' Código para quitar el botón de maximizar
' Adaptado de la versión de C# publicada en:
' https://stackoverrun.com/es/q/5101958
'
<DllImport("user32.dll")>
Private Shared Function GetWindowLong(ByVal hWnd As IntPtr,
ByVal nIndex As Integer) As Integer
End Function
<DllImport("user32.dll")>
Private Shared Function SetWindowLong(ByVal hWnd As IntPtr, ByVal nIndex As Integer,
ByVal dwNewLong As Integer) As Integer
End Function
Private Const GWL_STYLE As Integer = -16
Private Const WS_MAXIMIZEBOX As Integer = &H10000
Private Sub Window_SourceInitialized(ByVal sender As Object,
ByVal e As EventArgs) Handles Me.SourceInitialized
Dim hwnd = New WindowInteropHelper(CType(sender, Window)).Handle
Dim value = GetWindowLong(hwnd, GWL_STYLE)
SetWindowLong(hwnd, GWL_STYLE, CInt((value And Not WS_MAXIMIZEBOX)))
End Sub
'
'--------------------------------------------------------------------------
Y esto es todo.
Son las 22:55 del lunes 31 de Diciembre de 2018, pero… ya sabes lo pondré en automático para que se publique maña uno de enero de 2019 
Y mañana o pasado pondré el enlace al código completo para Visual Basic y espero que también el de C#.
¡Feliz Año Nuevo!
Nos vemos.
Guillermo
El código completo del ejemplo
(solución para Visual Studio usando .NET 4.7.2)
El ZIP con el código completo (una solución de Visual Studio 2017 con los proyectos de Visual Basic y C#
El zip: Copiar_archivos_de_2_unidades.zip (214 KB)
MD5 Checksum: 2E3B3F34410F37D051DC5AED8FBBCE1A